
3 Ways to Use CSS In Lightning Component.
Prerequisites : Basic understanding of Lightning Components and CSS.
In this post, we are seeing that how to use CSS (Cascading Style Sheets) style in Salesforce lightning components. You can give style to your lightning components with CSS.
In Lightning components, basically we can use CSS by 3 ways-:
- Use Inline CSS
- By external CSS file.
- By create style tab in component bundle.
1. Inline CSS :
basically, we can use inline style sheet for apply a unique style for a particular component HTML element. The inline style uses the HTML “style” attribute.
The below example will showing you that how to use Inline CSS in lightning component.
demoComponent.cmp
<aura:component>
<div style="background-color:black ; margin:12px">
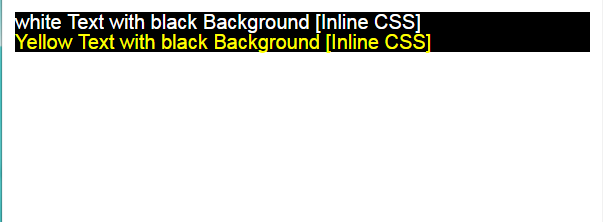
<p style="color:white">white Text with black Background [Inline CSS]</p>
<p style="color:yellow">Yellow Text with black Background [Inline CSS]</p>
</div>
</aura:component>
Output -:

2. By External CSS file. :
If you need to use your style sheet to multiple lightning components or lighting application, then it’s always recommended to define a common style sheet in a separate file with extension as .css . Upload this external css file as a static resources and it will be included in Lightning component using
<ltng:require styles=”{! $Resource.staticResourceFileName}”/> tag.
The below example will showing you that how to use External styleSheet CSS in lightning component.
demoCss.css (external CSS file)
/*external css file with .css file extension */
p{
font-size:20px;
color:red;
background-color:black;
}
.divStyle{
background-color:lightgreen;
color:white;
padding:20px;
}

demoComponent.cmp
<aura:component>
<ltng:require styles="{!$Resource.demoCss}"/>
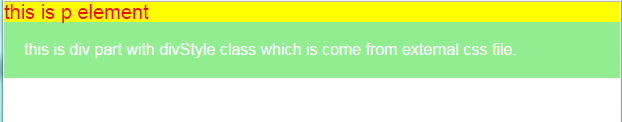
<p>this is p element</p>
<div class="divStyle">
this is div text with divStyle style class, which is come from external css file.
</div>
</aura:component>
Output-:

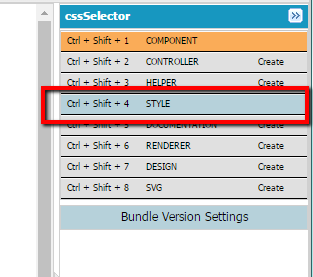
3. By create STYLE tab in component bundle. :
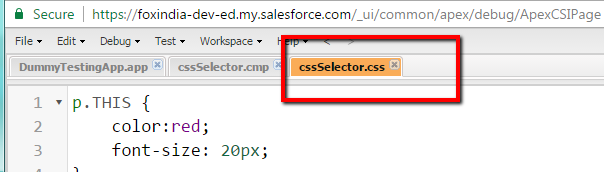
This is the standard way to adding CSS for lightning components. You can add CSS to a lightning component bundle by clicking the STYLE button in the Developer Console sidebar.

after click on the STYLE button on component bundle, new CSS file is create with .css ext.

Here we can write CSS style for our lightning component.
Always Add a special .THIS CSS class, to all top-level elements in lightning component. it’s effectively adds namespacing to CSS and helps prevent one component’s CSS from blowing away another component’s styling.
if you are not using .THIS class for all top-level element then framework throws an error.
The below example will showing you that how to use CSS by STYLE tab in lightning component. :
demoComponent.cmp
<aura:component >
<!--here div is top level elements and <h1> and <p> is nested level elements-->
<div class="divCss">
<h1>Hello Developers's</h1>
<p>This is sample HTML Paragraph in a DIV elelment.</p>
</div>
<!--here <p> tag is top level elements-->
<p>This is a sample HTML paragraph.<span>with a span element</span></p>
</aura:component>
demoComponent.css
/* For select ALL TOP level <p> element */
p.THIS {
color: blue;
font-weight: bold;
}
/* For select ALL TOP level <Div> element with class Name "divCss" */
.divCss.THIS {
padding: 20px;
background-color: yellow;
}
/* For select ALL Nested level H1 elements */
.THIS H1 {
color: green;
font-size: 22px;
}
/* For select ALL Nested level <p> element */
.THIS p {
color: red;
font-weight: lighter;
}
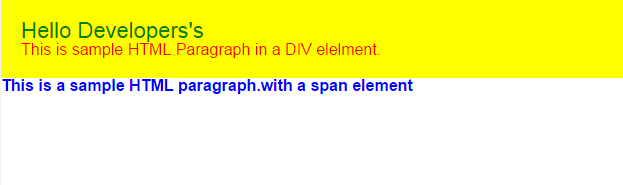
Output-:

Some Useful CSS Style Selector With .This Class.
-
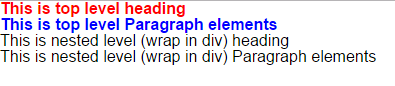
For Select Top Level Elements
<aura:component >
<!--Select TOP LEVEL Elements-->
<h1>This is top level heading</h1>
<p>This is top level Paragraph elements</p>
<!--Nested level Wrap in DIV-->
<div>
<h1>This is nested level (wrap in div) heading</h1>
<p>This is nested level (wrap in div) Paragraph elements</p>
</div>
</aura:component>
/* For select TOP level <p> element */
h1.THIS {
color: Red;
font-weight: bold;
}
p.THIS {
color:blue;
font-weight: bold;
}

-
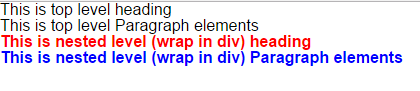
For Select Nested Level Elements (Not top-level).
<aura:component > <!--Select Nested LEVEL Elements--> <h1>This is top level heading</h1> <p>This is top level Paragraph elements</p> <!--Nested level Wrap in DIV--> <div> <h1>This is nested level (wrap in div) heading</h1> <p>This is nested level (wrap in div) Paragraph elements</p> </div> </aura:component>/* For select ALL TOP level <p> element */ /* Here give Space between .THIS and H1 / p Namespace*/ .THIS h1{ color: Red; font-weight: bold; } .THIS p{ color:blue; font-weight: bold; }
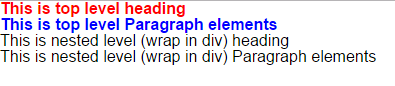
select nested level elements: Output -
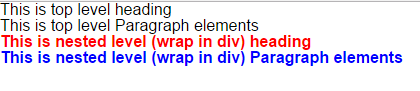
Select All Top Level Elements With Class.
<aura:component> <!--Select All Top LEVEL Elements With specify Class--> <h1 class="h1Class">This is top level heading</h1> <p class="PClass">This is top level Paragraph elements</p> <!--Nested level Wrap in DIV--> <div> <h1 class="h1Class">This is nested level (wrap in div) heading</h1> <p class="PClass">This is nested level (wrap in div) Paragraph elements</p> </div> </aura:component>/* For select ALL TOP level element With CLASS */ .h1Class.THIS { color: Red; font-weight: bold; } .PClass.THIS { color: Blue; font-weight: bold; }
Select ALL Top level elements With CLASS : Output -
Select All Nested Level Elements With Class.
<aura:component> <!--Select All Nested LEVEL Elements With specify Class--> <h1 class="h1Class">This is top level heading</h1> <p class="PClass">This is top level Paragraph elements</p> <!--Nested level Wrap in DIV--> <div> <h1 class="h1Class">This is nested level (wrap in div) heading</h1> <p class="PClass">This is nested level (wrap in div) Paragraph elements</p> </div> </aura:component>/* For select ALL Nested level element With specify CLASS */ /* Here give space between .THIS and className.*/ .THIS .h1Class { color: Red; font-weight: bold; } .THIS .PClass { color: Blue; font-weight: bold; }
select nested level elements with class: Output -
Select Elements With Unique ID.
<aura:component> <!--Select All Nested LEVEL Elements With specify Class--> <p id="myName">My Name is Jhon Cena.</p> <p>My Name is roman reigns</p> <p id="myName">My Name is dean ambrose</p> </aura:component>/* For select ALL element With specify ID Use '#' before ID Name */ .THIS#myName { color: White; background-color:black; font-weight: bold; }
Select Elements With ID
For Full CSS Selector Reference : CSS Selectors
* Note : Some of CSS selector are not supported in Lightning component STYLE tab page.
Related Resources :
Tips for CSS in Lightning Component
Like our facebook page for new post updates.? & Don’t forget to bookmark this site for your future reference.
if you have any suggestions or issue with it, you can post in comment box 😉

7 comments
What is the use of <span> here?
am just using tag between < p > tag for showing that < p > is a Top level element and is nested level element
The tag is used to group inline-elements in a document.
Example :
Sample HTML Paragraph. with Span element
Sample HTML Paragraph without Span element
I need help with color picker for lightning component. I even tried with js Color but couldn’t produce the output
this dum