
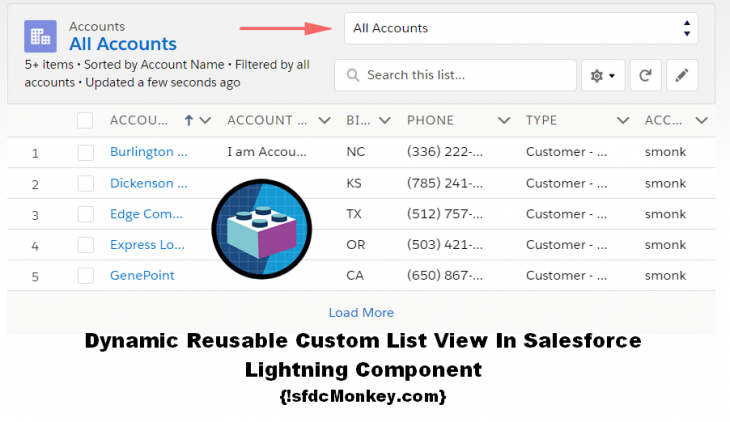
Dynamic Reusable Custom List View In Salesforce Lightning Component
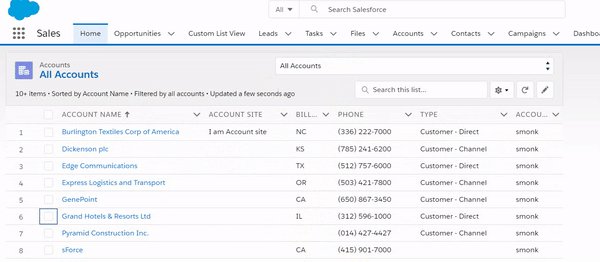
Hey salesforce freakies ! Salesforce evolves new features always. Recently introduced new lightning component called “lightning:listView”. That helps us to see all records according to list views of particular object on lightning experience, lightning communities and salesforce mobile App. In standard ‘lightning:listview’ component we can show just a single list view at a time, and to change that we need to edit again in code. To make it more flexible and dynamic we have created a custom drop-down which will help us to change list view directly from lightning component output.

ListViewController [Apex Controller]
/*
* Date : 2/1/2019
* API : 44
* Source : sfdcMonkey.com
*/
public class listViewController {
/*apex method to fetch wrapper of list view*/
@AuraEnabled
public static list<listViewWrapper> listValues(string objectInfo){
list<listViewWrapper> oListViewWrapper = new list<listViewWrapper>();
for(ListView lv : [SELECT id, Name, DeveloperName FROM ListView
WHERE sObjectType = : objectInfo ORDER By Name ASC]){
listViewWrapper oWrapper = new listViewWrapper();
oWrapper.label = lv.Name;
oWrapper.developerName = lv.DeveloperName;
oListViewWrapper.add(oWrapper);
}
return oListViewWrapper;
}
/*wrapper class to store listView details*/
public class listViewWrapper{
@AuraEnabled public string label{get;set;}
@AuraEnabled public string developerName{get;set;}
}
}
Lightning Component [CustomListView.cmp]
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction"
access="global"
controller="listViewController">
<!-- call doInit js function on component load to fetch list view details-->
<aura:handler name="init" value="this" action="{!c.doInit}"/>
<!-- aura attributes -->
<aura:attribute name="listViewResult" type="string[]"/>
<aura:attribute name="objectInfo" type="string" default="Account"/>
<aura:attribute name="currentListViewName" type="string" />
<aura:attribute name="bShowListView" type="boolean" default="false"/>
<!-- custom dropdown to display available list view options-->
<div class="slds-form-element">
<lightning:select name="select1" onchange="{!c.onPicklistChange}" label=" " class="customCls">
<aura:iteration items="{!v.listViewResult}" var="listView">
<option value="{!listView.developerName}">{!listView.label}</option>
</aura:iteration>
</lightning:select>
</div>
<!-- lightning List View : https://sforce.co/2Q4sebt-->
<aura:if isTrue="{!v.bShowListView}">
<lightning:listView objectApiName="{!v.objectInfo}"
listName="{!v.currentListViewName}"
rows="5"
showSearchBar="true"
showActionBar="false"
enableInlineEdit="true"
showRowLevelActions="false"
/>
</aura:if>
</aura:component>
In this list view example we have used Account object, you can change object API (case sensitive ) name as per your requirement on line number 10 of lightning component
JavaScript Controller [CustomListViewController.js]
({
doInit : function(component, event, helper) {
// call apex method to fetch list view dynamically
var action = component.get("c.listValues");
action.setParams({
"objectInfo" : component.get("v.objectInfo")
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var listViewResult = response.getReturnValue();
if(listViewResult.length > 0){
// set listViewResult attribute with response
component.set("v.listViewResult",listViewResult);
// set first value as default value
component.set("v.currentListViewName", listViewResult[0].developerName);
// rendere list view on component
component.set("v.bShowListView", true);
} }
else if (state === "INCOMPLETE") {
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
},
onPicklistChange: function(component, event, helper) {
// unrenders listView
component.set("v.bShowListView", false);
// get current selected listview Name
var lstViewName = event.getSource().get("v.value");
// set new listName for listView
component.set("v.currentListViewName", lstViewName);
// rendere list view again with new listNew
component.set("v.bShowListView", true);
},
})
- Check code comments.
CSS [CustomListView.css]
/* align picklist inside list view*/
.THIS .customCls{
margin-top: -10px;
width: 50%;
position: absolute;
right: 17px;
}
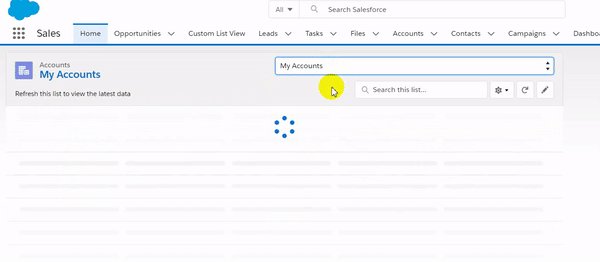
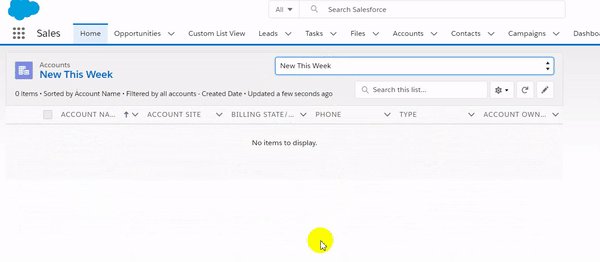
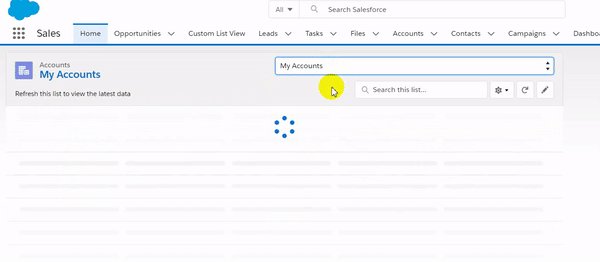
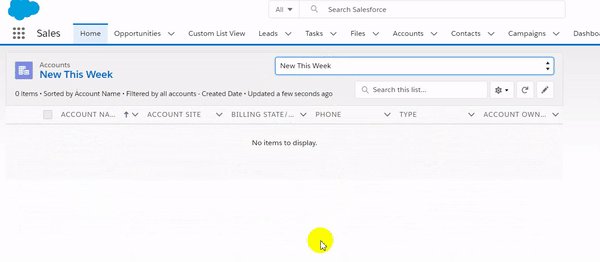
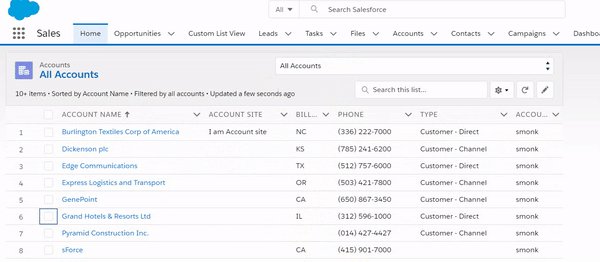
Output :

Related Resources :
Other popular Post :
- Create Modal/Popup Box In Lightning Component – Salesforce
- Display Current Login User Profile Picture In Lightning Component
- Download Data as CSV File With JavaScript In Salesforce Lightning Component
- Custom Dependent Picklist Field With lightning:select In Lightning Component
- Formula Fields to Display Images From Content Documents – Salesforce Lightning/Classic
Like our facebook page for new post updates. & Don’t forget to bookmark this site for your future reference.
if you have any suggestions or issue with it, you can post in comment box.
Happy Learning
About The contributor:




13 comments
Hi,
I was facing an issue earlier , with lightning:listview.
I have a page , where i call the lightning app and there by lightning component, which consists of <lightning:listview>
the list view is visible , but the record name hyperlink and inline edit is not enabled.
Any idea why these two are not working?,any help is appreciated.
thank you so much. copy pasting the above code with minor changes directly solved my issue. you are a gem.
Hello! How do you get the selected values from the listbox?
Its not supported for ContentDocument/Files
<lightning:listView objectApiName=”{!v.objectInfo}”
listName=”{!v.currentListViewName}”
rows=”5″
showSearchBar=”true”
showActionBar=”true”
enableInlineEdit=”true”
showRowLevelActions=”true”/>
I have added this code. The attribute showActionBar is set to true,but action bar is not visible on the mobile device.
<lightning:listView objectApiName=”{!v.objectInfo}”
listName=”{!v.currentListViewName}”
rows=”5″
showSearchBar=”true”
showActionBar=”true”
enableInlineEdit=”true”
showRowLevelActions=”true”/>
I have set showActionBar to true,but action bar is not displayed in mobile .
On a desktop, this component renders a full list view. On all other form factors, such as a tablet or mobile devices, the component renders a mobile-friendly alternative.
Can we use Dynamic Reusable Custom List View when we have converted the list view to datatable ?
I have added code in the developer console but how to activate this cmp to specific object?
Drop down is not showing in my component, i pasted the same code…!!!!
Drop down is visible above the list view name and not in the same row as shown in the image . I have pasted same code
Hello,
Can you please explain how to translate the listview and display the same ?
or any sample example on translating the list views.
Thanks
Prashanth R
Thanks
Prashanth R
Is there a test class for this component?